Webデザインを始めると必ず耳にする「RGB」と「CMYK」。
私も初めは「WebはRGB」「印刷はCMYK」となんとなく覚えて作業していました。
ところが、色の扱いを正しく理解していなかったせいで、仕上がりがイメージと違う…そんな失敗を経験しました。
デザインでは「色の扱い」が非常に重要です。
特に、RGBとCMYKの違いを正しく理解することで、Webデザインや印刷物での失敗を防ぐことができます。
本記事では、この2つの色空間の違いをわかりやすく解説し、実践に活かすためのポイントを紹介します!
RGBとCMYKの基本
RGBとは?
RGBは、Red(赤)、Green(緑)、Blue(青)という光の三原色で構成されるカラースペースです。
加法混色
光を混ぜることで色を表現。
混ぜるほど明るくなり、最終的に白になります。
表現可能な範囲
RGBは鮮やかで幅広い色を再現可能。
特に明るい青や緑が得意です。
用途
ディスプレイで表示されるWebサイトやアプリ、デジタルグラフィックなど。
カラーコード例
#FFFFFF(白)、#000000(黒)、#FF0000(赤)
CMYKとは?
CMYKは、Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key(ブラック)というインクで構成されるカラースペースです。
減法混色
インクを重ねることで色を表現。
混ぜるほど暗くなり、最終的に黒になります。
用途
名刺、ポスター、パンフレットなどの印刷物全般。
注意点
RGBで表現できた鮮やかな色は、CMYKでは再現が難しい場合があります。
RGBとCMYKの違い

RGBとCMYKを正しく使い分けるためのポイント
WebデザインはRGBを使う
Webサイトやアプリは、ディスプレイで表示されるためRGBが最適です。
デザイン制作時は、PhotoshopやIllustratorでRGBモードを選択しましょう。
印刷物はCMYKを使う
印刷用デザインはCMYKモードで作成します。
RGBでデザインを作成し、そのまま印刷すると「色がくすむ」などの問題が起こることがあります。
実践:RGBとCMYKの違いを体感する
実際にデザインソフトでRGBとCMYKを切り替えてみると、同じ色でも見え方が大きく変わることを体感できます。
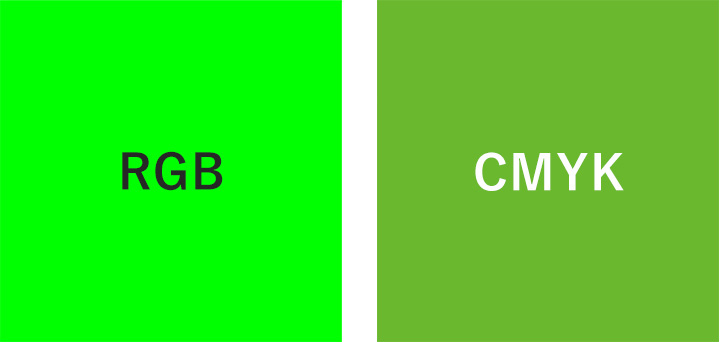
例:#00FF00(緑)を変換した場合
RGBでは鮮やかな明るい緑になり、CMYKでは少し暗く、くすんだ緑に変化しました。

まとめ
RGBとCMYKの違いを正しく理解することで、デザインの質を大きく向上させることができます。
用途に応じて適切な色空間を選び、仕上がりに妥協しないデザインを目指しましょう。
この記事を参考に、デザインソフトで実際にRGBとCMYKを切り替えたり、カラープロファイルを設定したりして、色の違いを体感してみてください!