Webデザインを勉強し始めると、画像保存の際に「JPG」や「PNG」といった拡張子について疑問に感じることがあるかと思います。
私も最初は「JPG?PNG?何が違うの?どっちで保存すればいいの?」と悩んでいました。
今回は、JPGとPNGの特徴と使い分けを初心者向けに簡単に解説します!
これを読めば、状況に合わせて画像形式を選び、迷わず作業を進められるようになります。
そもそも拡張子って何?
ファイル名の末尾に表示される「.jpg」「.png」「.doc」「.pdf」のような文字列を拡張子といい、ファイルの種類を識別するために使われています。
中でも「JPG」と「PNG」は、Webデザインでよく使用される画像ファイルの拡張子です。
画像は元データのままではファイルサイズが大きすぎるため、データを圧縮して軽くする必要があります。
そこで使われる圧縮形式が「JPG」や「PNG」なのです。
JPG(ジェイペグ)とは?
JPG(JPEGとも表記)は、フルカラーの1677万色を表現でき、細かいグラデーションも美しく表現できる画像形式です。
しかし、JPGは「非可逆圧縮」と呼ばれ、保存時に画質が劣化します。
そのため、保存を繰り返すと画質がどんどん悪くなる点に注意が必要です。
また、JPGは透明な背景を持たせることができないため、背景透過が必要なロゴやアイコンには向きません。
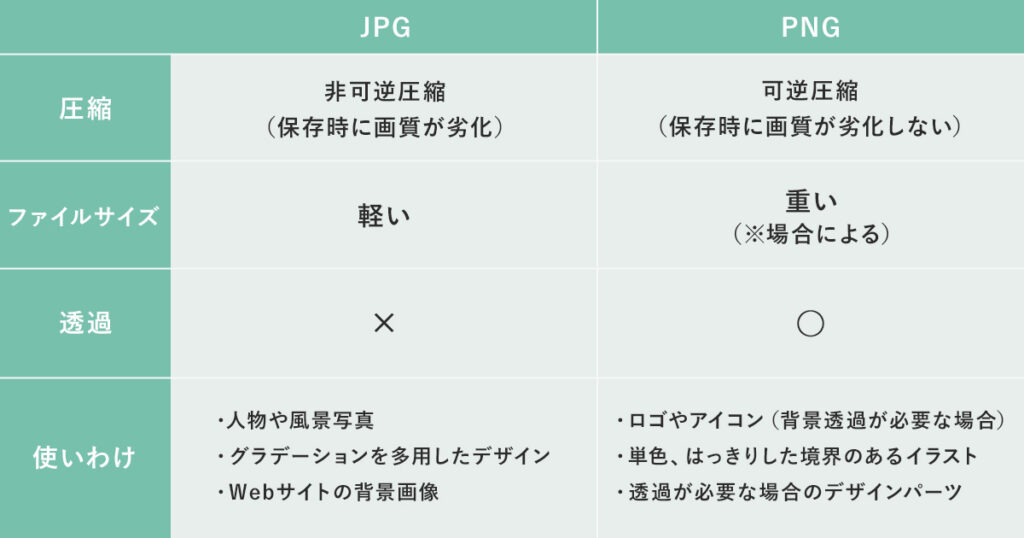
JPGの特徴(メリット・デメリット)
- フルカラー対応:1,677万色で写真やグラデーションの表現に最適
- 圧縮による軽量化:ファイルサイズを小さくできる
- 非可逆圧縮:保存を繰り返すと画質が劣化
- 透過不可:背景透過が必要な場合は他の形式がおすすめ
JPGが活用される用途
- 人物や風景写真
- グラデーションを多用したデザイン
- Webサイトの背景画像(透明不要の場合)
PNG(ピング)とは?
PNGは「可逆圧縮」という方式で、保存後も画質が劣化しないため、繰り返しの保存や編集に向いています。
さらに、PNGは背景透過が可能なため、ロゴやアイコンなど、背景が不要な画像に非常に便利です。
ただし、PNGは色数が多い画像で保存するとファイルサイズが大きくなりがちで、ページ読み込み速度に影響が出ることもあります。
PNGの特徴(メリット・デメリット)
- 画質劣化が少ない:何度保存しても品質を維持
- 背景透過が可能:ロゴやアイコンに最適
- 色数が多い画像は重くなる:Webサイトでは注意が必要
PNGが活用される用途
- ロゴやアイコン(背景透過が必要な場合)
- 単色・はっきりした境界のあるイラスト
- 透過が必要な場合のデザインパーツ
「PNG-8」「PNG-24」「PNG-32」の違い
PNGには、色数や表現力に応じて「PNG-8」「PNG-24」「PNG-32」の種類があります。
- PNG-8:256色でファイルサイズが軽いため、色数が少ないロゴやアイコンに最適です。
- PNG-24:1677万色のフルカラー対応で、JPGに近い表現が可能。色数が多い画像でも滑らかに見せられますが、ファイルが重くなることも。
- PNG-32:PNG-24に加えて、より高画質な画像が可能で、透明度の調整も含めた複雑なデザインに適しています。
Webでは「PNG-8」もしくは「PNG-24」が主流です。
Webサイトでの使い分け
Webサイトではファイルサイズの軽量化が重要です。
一般的に次の基準で選ぶとよいでしょう:
- JPG:写真や背景画像など、色数が多く透明の必要がない場合に最適
- PNG:ロゴやボタンなど、背景透過が必要な場合や色数が少ないはっきりしたデザイン向け

まとめ
JPGとPNGには、それぞれ異なるメリット・デメリットがあり、使用目的に応じて使い分けが重要です。
Webサイトではページの読み込み速度も考慮し、適切な画像形式を選びましょう。