フォントには多くの種類があり、それぞれ印象や用途が異なります。
Webデザイナーとしては、適切なフォントを選ぶことが大切です。
しかし、「フォントの違いがよくわからない」「どんなフォントを使えばいいの?」と迷う初心者も多いのではないでしょうか。
この記事では、初心者Webデザイナーに向けて、フォントの基本知識や種類ごとの特徴、与える印象についてわかりやすく解説します。
ぜひ参考にして、フォント選びのスキルを磨いてください!
フォントとは?基本を押さえよう
フォントとは、文字の形やデザインのことです。
Webデザインでは、フォント選びがサイトの雰囲気や読みやすさに直接影響します。
フォントは大きく分けると、日本語フォントと欧文フォントがあります。
それぞれの構造や用途が異なり、選ぶフォントによってデザインの印象が大きく変わります。
フォントの種類や特徴を知り、フォント選びに役立ててください!
日本語フォントの種類と特徴
日本語フォントには大きく分けて「明朝体」「ゴシック体」「デザインフォント・手書きフォント」があります。
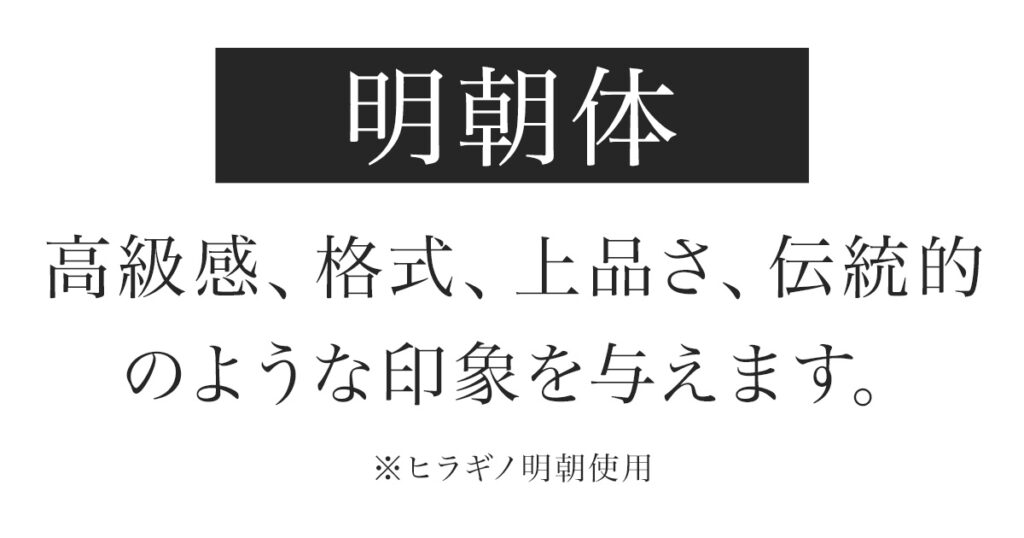
明朝体
特徴 :文字の線の太さが異なる。細部が繊細で美しいデザイン
与える印象:高級感、格式、上品さ、伝統的な雰囲気
使いどころ:ビジネス資料、書籍、ブランドサイト、フォーマルなデザイン
例:ヒラギノ明朝、游明朝

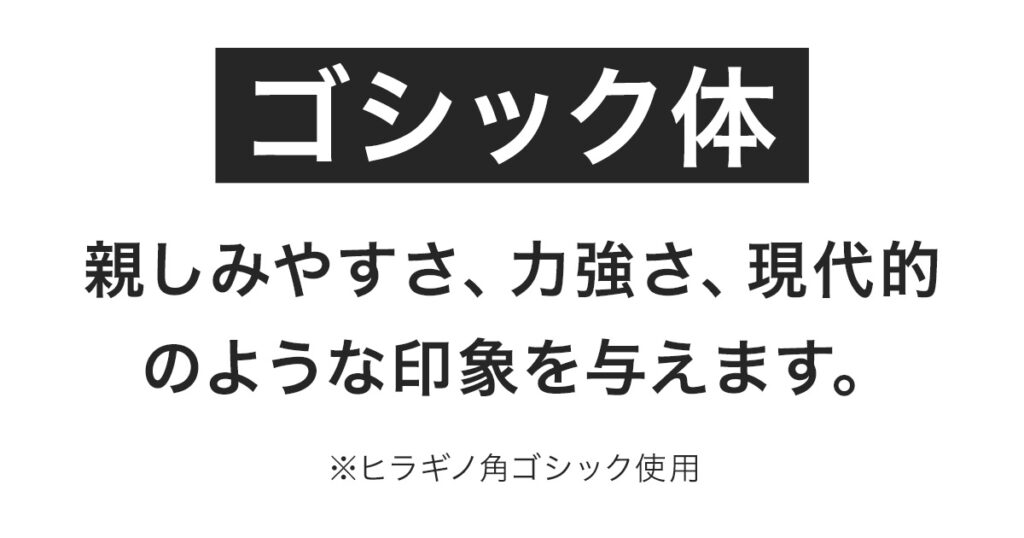
ゴシック体
特徴::文字の線の太さが均一で、視認性が高い
与える印象: 親しみやすさ、力強さ、現代的な雰囲気
使いどころ::見出し、強調したいテキスト、カジュアルなデザイン
例::ヒラギノゴシック、メイリオ

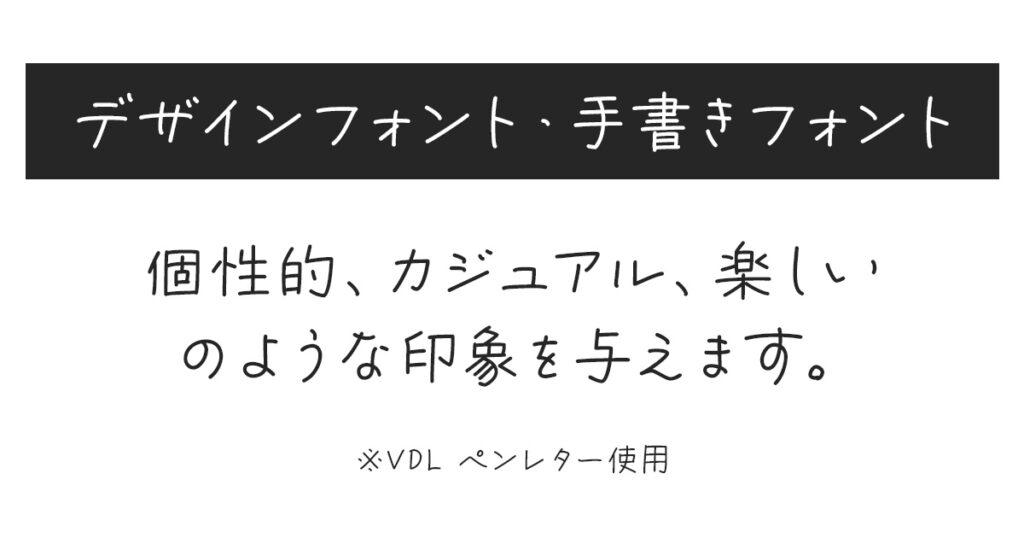
デザインフォント・手書きフォント
特徴:独特な形状や筆記風のデザイン
与える印象: 個性的、カジュアル、楽しい雰囲気
使いどころ: ロゴ、キャッチコピー、印象を強調したい部分
注意点: 読みやすさが犠牲になることが多いため、本文や小さな文字には不向き
例:VDL ペンレター、ふい字、うらら

欧文フォントの種類と特徴
欧文フォントには「セリフ体」「サンセリフ体」「スクリプト体」があります。
セリフ体 (Serif)
欧文の明朝体と覚えるとわかりやすいです!^ ^
特徴: 文字の先端に小さな飾り(セリフ)が付いている
与える印象::上品さ、伝統、高級感
使いどころ: 書籍、ブランドサイト、フォーマルなデザイン
例::Times New Roman, Garamond

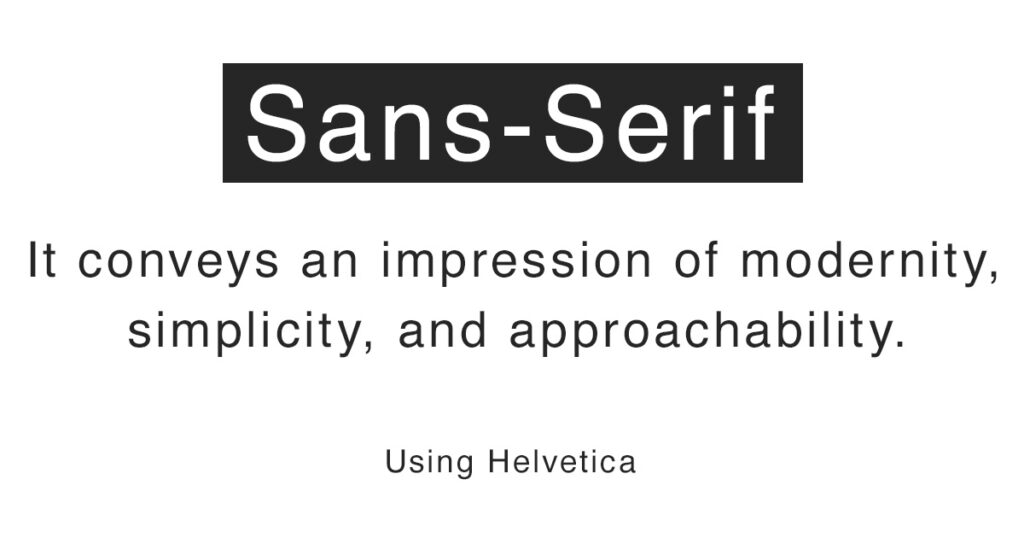
サンセリフ体 (Sans-Serif)
欧文のゴシック体と覚えるとわかりやすいです!^ ^
特徴::飾りがなく、シンプルなデザイン。視認性が高い
与える印象: モダン、シンプル、親しみやすさ
使いどころ::見出し、本文、Webサイト全般
例::Helvetica, Open Sans

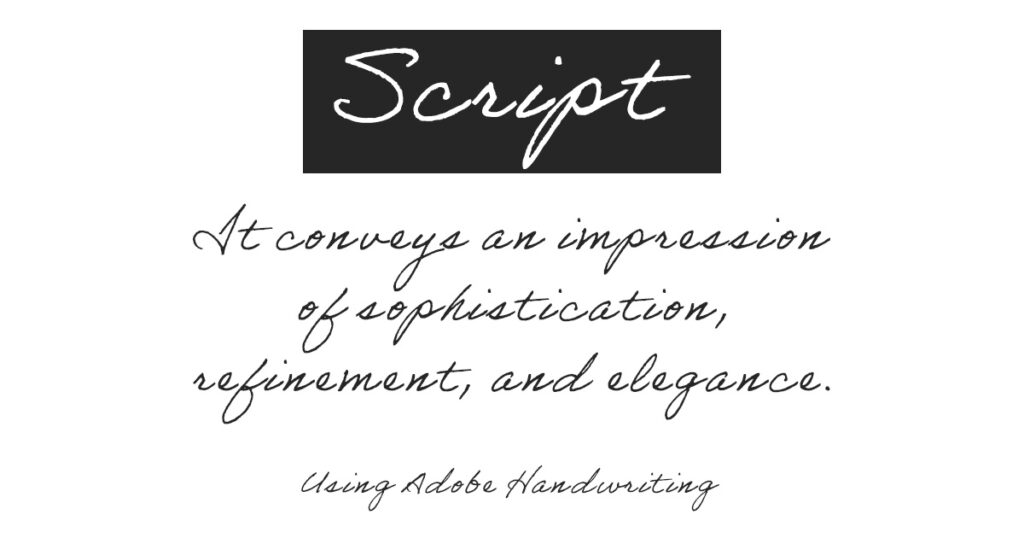
スクリプト体 (Script)
特徴::手書き風や筆記体のようなデザイン
与える印象: おしゃれ、上品、エレガント
使いどころ:結婚式関連のデザイン、ロゴ、特別な装飾文字
注意点::カーニング(文字間隔)が重要。小さいサイズでは読みにくいことも
例::Adobe Handwriting

フォント選びのポイント
フォントを選ぶ際には常に理由を考えて選択するようにしましょう!
●デザインの目的を考える
高級感を出したい→明朝体やセリフ体。
親しみやすさを重視→ゴシック体やサンセリフ体。
●視認性を確認する
特に本文では読みやすさが重要。
本文にはゴシック体やサンセリフ体がおすすめ。
●過剰なフォント使用を避ける
多くても2〜3種類にとどめる。
統一感を意識することが大切。
まとめと次回予告
フォント選びはWebデザインの基礎ですが、種類や特徴を理解することで選択肢が広がります。
今回紹介した基本的なフォントの知識をもとに、デザインに合ったフォントを選んでみてください。
次回の記事では、初心者Webデザイナーにおすすめの具体的なフォントと、その活用方法を詳しく解説します!