Webデザイナー初心者向け!現場で使えるデザイン用語集
Webデザイナーとして現場に出たとき、初めて耳にする用語に戸惑った経験があります。
今回は、初心者Webデザイナーの方が自信を持って業務に臨めるよう、必須のデザイン用語をまとめてご紹介します。
これらの用語を覚えて、現場での会話にスムーズに対応できるようにしましょう!
Webサイトの構成要素
サイトを構成する基本的なパーツについて解説します。
各要素は、ユーザーがサイトを快適に利用できるように設計されています。
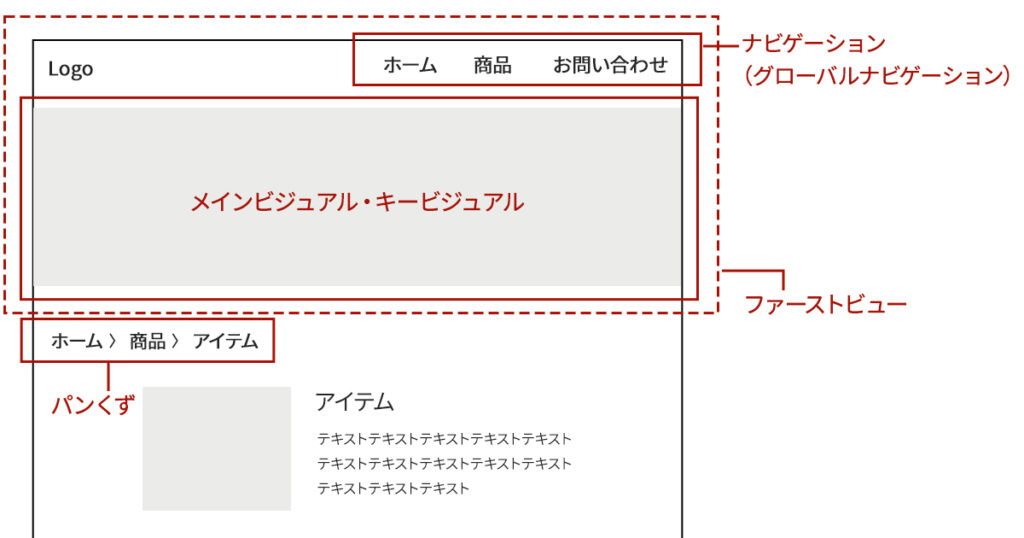
パンくずリスト
ユーザーがページをたどった経路を示すリンクのことです。
例えば「ホーム > 商品 > 特定のアイテム」のように表示され、戻りたいページに簡単に移動できるようにする機能です。
ナビゲーション(グローバルナビゲーション)
サイト全体の主要なメニューです。
上部に配置され、どのページからでもサイトの重要なコンテンツにアクセスできるようにする役割があります。
メインビジュアル・キービジュアル
サイトのトップにある大きな画像や動画部分で、サイトの雰囲気やメッセージを視覚的に伝える役割を持ちます。
商品やブランドの世界観をわかりやすく伝える重要な要素です。
ファーストビュー
ユーザーが最初に目にする画面の範囲です。
最初に目を引く重要な要素が含まれており、メインビジュアルが配置されている場合が多いです。

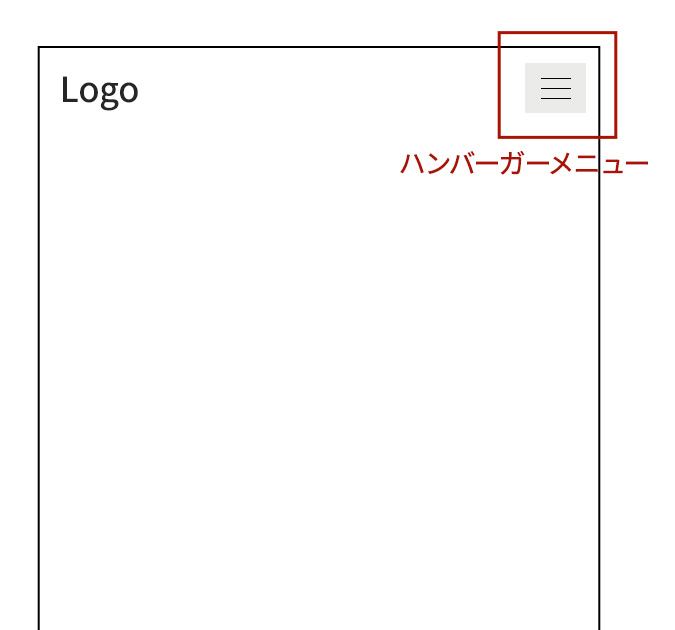
ハンバーガーメニュー
モバイルサイトでよく使われるメニュー形式で、3本線のアイコンをタップするとメニューが開きます。
小さい画面でも多くのメニューをまとめられる便利な機能です。

Webデザイン用語
デザインの制作過程やデザイナー同士の会話でよく使われる用語です。
基本的な意味を押さえておきましょう。
トンマナ
「トーン&マナー」の略、デザイン全体の雰囲気や調子のことです。
ブランドのイメージを統一するための重要な概念です。
ワイヤーフレーム
サイトの骨組みを示すシンプルなレイアウト図で、デザインを始める前にコンテンツの配置を把握します。
カンプ
完成イメージを示すデザインの試作版です。
実際の色や画像を使用し、最終形に近い見た目でデザインが確認できます。
カーニング
文字と文字の間隔を調整することです。
見やすさを保ちつつ、視覚的なバランスを整えるために行われます。
あしらい
装飾要素を意味し、イラストやアイコンなどが含まれます。
デザインの雰囲気を引き立てるために使います。
ベタ(ベタ塗り)
単色で背景などを塗りつぶすことです。
シンプルなデザインや強調を目的として使用されます。
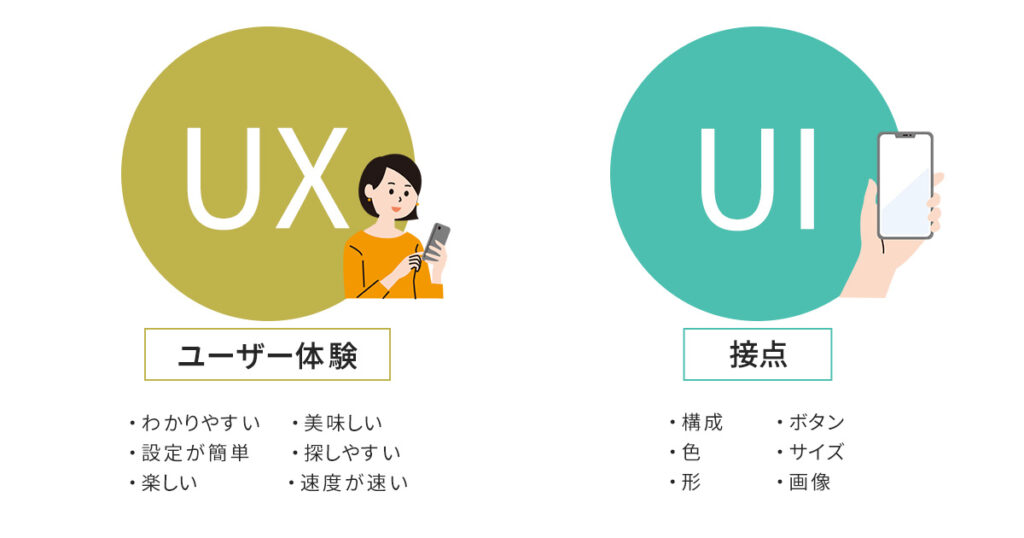
UX(ユーザーエクスペリエンス)
サイトを通してユーザーが得られる体験のことです。
快適な操作感やわかりやすいデザインが重視されます。
UI(ユーザーインターフェース)
ユーザーが直接触れる画面の構成やボタンなどのデザインです。
UIが分かりやすいとUXも向上します。

マーケティング・SEO関連の用語
サイトの集客や分析に関連する用語です。
マーケティングに役立つ基礎知識として知っておくと便利です。
ABテスト
2つのデザインや配置を試し、ユーザーの反応を分析して効果の高い方を選ぶテストです。
コンバージョン
商品購入や問い合わせフォームの送信など、サイト内での成果を意味します。
コンバージョン率はサイトの成功指標です。
SEO(検索エンジン最適化)
サイトを検索結果の上位に表示させるための施策です。
ユーザーにとって価値のある内容や構造を意識することが重要です。
モバイルファースト
モバイル端末での見え方を重視したデザイン手法。
スマートフォンでの利用が主流のため、多くのサイトがこのアプローチを採用しています。
まとめ
Webデザイナー初心者に役立つ基本用語を紹介しました。
デザインの理解を深め、現場でスムーズにコミュニケーションが取れるように、これらの用語をぜひマスターしてみてください!